# Bpmn-Js简介
TIP
bpmn.js是一个用于在Web应用程序中渲染和编辑BPMN(Business Process Model and Notation)流程图的JavaScript库。它提供了一套功能强大的API和工具,可以帮助开发人员在应用程序中集成BPMN流程图的显示和编辑功能。
使用bpmn.js,开发人员可以将BPMN流程图嵌入到他们的应用程序中,并与其它组件进行交互。它支持创建、修改和删除BPMN元素,如任务、网关、事件等,并提供了丰富的事件和回调函数,以便开发人员可以根据用户的操作进行相应的处理。
bpmn.js还支持将BPMN流程图导入和导出为XML格式,以便与其他BPMN工具进行交互和共享。它还提供了丰富的样式和主题选项,使开发人员可以自定义流程图的外观和样式。
总的来说,bpmn.js是一个强大的工具,可以帮助开发人员在Web应用程序中实现BPMN流程图的显示和编辑功能,并与其它组件进行集成。
WARNING
由于bpmn-js官方是适配camunda的,所以对activiti存在不兼容的地方,为了让bpmn-js能使用activiti,我们需要在BpmnModeler中扩展activiti 代码
# 环境安装
"vue": "^3.2.45",
"vite": "^4.1.0",
"vue-tsc": "^1.0.24"
vue3+ts安装教程 (opens new window)
# 安装bpmn依赖库
// npm安装 最新版9.4.0
npm install bpmn-js@9.4.0
npm install @bpmn-io/properties-panel@0.19.0
npm install activiti-bpmn-moddle@4.4.0
npm install bpmn-js-properties-panel@1.5.0
npm install camunda-bpmn-moddle@4.5.0
mian.ts中引入样式
import 'bpmn-js/dist/assets/diagram-js.css'
import 'bpmn-js/dist/assets/bpmn-font/css/bpmn.css'
import 'bpmn-js/dist/assets/bpmn-font/css/bpmn-codes.css'
import 'bpmn-js/dist/assets/bpmn-font/css/bpmn-embedded.css'
# 完整实例
<template>
<div class="containers" ref="content">
<div class="canvas" ref="canvas"></div>
<div id="js-properties-panel" class="panel"></div>
<ul class="buttons">
<li>下载</li>
<li>
<a ref="saveDiagram" href="javascript:" title="download BPMN diagram">BPMN diagram</a>
</li>
<li>
<a ref="saveSvg" href="javascript:" title="download as SVG image">SVG image</a>
</li>
</ul>
</div>
</template>
<script>
// 引入相关的依赖
// import BpmnViewer from 'bpmn-js'
import BpmnModeler from 'bpmn-js/lib/Modeler'
import propertiesPanelModule from 'bpmn-js-properties-panel/lib/PropertiesPanel'
import propertiesProviderModule from 'bpmn-js-properties-panel/lib/provider/activiti'
import activitiModdleDescriptor from 'activiti-bpmn-moddle/resources/activiti'
// import BpmnModeler from "bpmn-js/lib/Modeler";
// import propertiesPanelModule from "bpmn-js-properties-panel/lib/PropertiesPanel";
// import propertiesProviderModule from "bpmn-js-properties-panel/lib/provider/camunda";
// import camundaModdleDescriptor from "camunda-bpmn-moddle/resources/camunda";
export default {
data () {
return {
// bpmn建模器
bpmnModeler: null,
container: null,
canvas: null,
xmlStr: null,
processName: ''
}
},
methods: {
createNewDiagram () {
const bpmnXmlStr = `<?xml version="1.0" encoding="UTF-8"?>
<definitions xmlns="http://www.omg.org/spec/BPMN/20100524/MODEL" xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI" xmlns:omgdc="http://www.omg.org/spec/DD/20100524/DC" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" id="sid-38422fae-e03e-43a3-bef4-bd33b32041b2" targetNamespace="http://bpmn.io/bpmn" exporter="bpmn-js (https://demo.bpmn.io)" exporterVersion="6.0.4">
<process id="Process_1" isExecutable="true">
<startEvent id="StartEvent_1acpsqt" />
</process>
<bpmndi:BPMNDiagram id="BpmnDiagram_1">
<bpmndi:BPMNPlane id="BpmnPlane_1" bpmnElement="Process_1">
<bpmndi:BPMNShape id="StartEvent_1acpsqt_di" bpmnElement="StartEvent_1acpsqt">
<omgdc:Bounds x="152" y="82" width="36" height="36" />
</bpmndi:BPMNShape>
</bpmndi:BPMNPlane>
</bpmndi:BPMNDiagram>
</definitions>`
// 将字符串转换成图显示出来
this.bpmnModeler.importXML(bpmnXmlStr, function (err) {
if (err) {
console.error(err)
}
})
},
// 下载为SVG格式,done是个函数,调用的时候传入的
saveSVG (done) {
// 把传入的done再传给bpmn原型的saveSVG函数调用
this.bpmnModeler.saveSVG(done)
},
// 下载为SVG格式,done是个函数,调用的时候传入的
saveDiagram (done) {
// 把传入的done再传给bpmn原型的saveXML函数调用
this.bpmnModeler.saveXML({ format: true }, function (err, xml) {
done(err, xml)
})
},
// 当图发生改变的时候会调用这个函数,这个data就是图的xml
setEncoded (link, name, data) {
// 把xml转换为URI,下载要用到的
const encodedData = encodeURIComponent(data)
// 获取到图的xml,保存就是把这个xml提交给后台
this.xmlStr = data
// 下载图的具体操作,改变a的属性,className令a标签可点击,href令能下载,download是下载的文件的名字
if (data) {
link.className = 'active'
link.href = 'data:application/bpmn20-xml;charset=UTF-8,' + encodedData
link.download = name
}
}
},
mounted () {
// 获取到属性ref为“content”的dom节点
this.container = this.$refs.content
// 获取到属性ref为“canvas”的dom节点
const canvas = this.$refs.canvas
// 建模,官方文档这里讲的很详细
this.bpmnModeler = new BpmnModeler({
container: canvas,
// 添加控制板
propertiesPanel: {
parent: '#js-properties-panel'
},
additionalModules: [
// 左边工具栏以及节点
propertiesProviderModule,
// 右边的工具栏
propertiesPanelModule
],
moddleExtensions: {
activiti: activitiModdleDescriptor
}
})
// 下载画图
let _this = this
// 获取a标签dom节点
const downloadLink = this.$refs.saveDiagram
const downloadSvgLink = this.$refs.saveSvg
// 给图绑定事件,当图有发生改变就会触发这个事件
this.bpmnModeler.on('commandStack.changed', function () {
_this.saveSVG(function (err, svg) {
_this.setEncoded(downloadSvgLink, 'diagram.svg', err ? null : svg)
})
_this.saveDiagram(function (err, xml) {
_this.setEncoded(downloadLink, 'diagram.bpmn', err ? null : xml)
})
})
this.createNewDiagram(this.bpmnModeler)
}
}
</script>
<style lang="scss">
/*左边工具栏以及编辑节点的样式*/
@import 'bpmn-js/dist/assets/diagram-js.css';
@import 'bpmn-js/dist/assets/bpmn-font/css/bpmn.css';
@import 'bpmn-js/dist/assets/bpmn-font/css/bpmn-codes.css';
@import 'bpmn-js/dist/assets/bpmn-font/css/bpmn-embedded.css';
/*右边工具栏样式*/
@import 'bpmn-js-properties-panel/dist/assets/properties-panel.css';
.containers{
position: absolute;
background-color: #ffffff;
width: 100%;
height: 90%;
}
.canvas{
width: 100%;
height: 100%;
}
.panel{
position: absolute;
right: 0;
top: 0;
width: 300px;
}
.buttons{
position: absolute;
left: 20px;
bottom: 20px;
&>li{
display:inline-block;margin: 5px;
&>a{
color: #999;
background: #eee;
cursor: not-allowed;
padding: 8px;
border: 1px solid #ccc;
&.active{
color: #333;
background: #fff;
cursor: pointer;
}
}
}
}
</style>
# Bpmn-Js事件
这里主要是说明关于bpmn.js的一些事件, 通过此章节你可以了解到:
• 监听modeler并绑定事件
• 监听element并绑定事件
• 通过监听事件判断操作方式
监听modeler并绑定事件
有些时候我们期望的是在用户在进行不同操作的时候能够监听到他操作的是什么, 从而做想要做的事情.
是进行了shape的新增还是进行了线的新增.
比如如下的一些监听事件:
• shape.added 新增一个shape之后触发;
• shape.move.end 移动完一个shape之后触发;
• shape.removed 删除一个shape之后触发;
监听element并绑定事件
上面介绍的是监听modeler并绑定事件, 可能你也需要监听用户点击图形上的element或者监听某个element改变:
• element.click 点击元素;
• element.changed 当元素发生改变的时候(包括新增、移动、删除元素)
通过监听事件判断操作方式
上面我们已经介绍了modeler和element的监听绑定方式, 在事件应用中, 你更多的需要知道用户要进行什么操作, 好写对应的业务逻辑.
这里就以工作中要用到的场景为案例进行讲解.
• 新增了shape
• 新增了线(connection)
• 删除了shape和connection
• 移动了shape和线
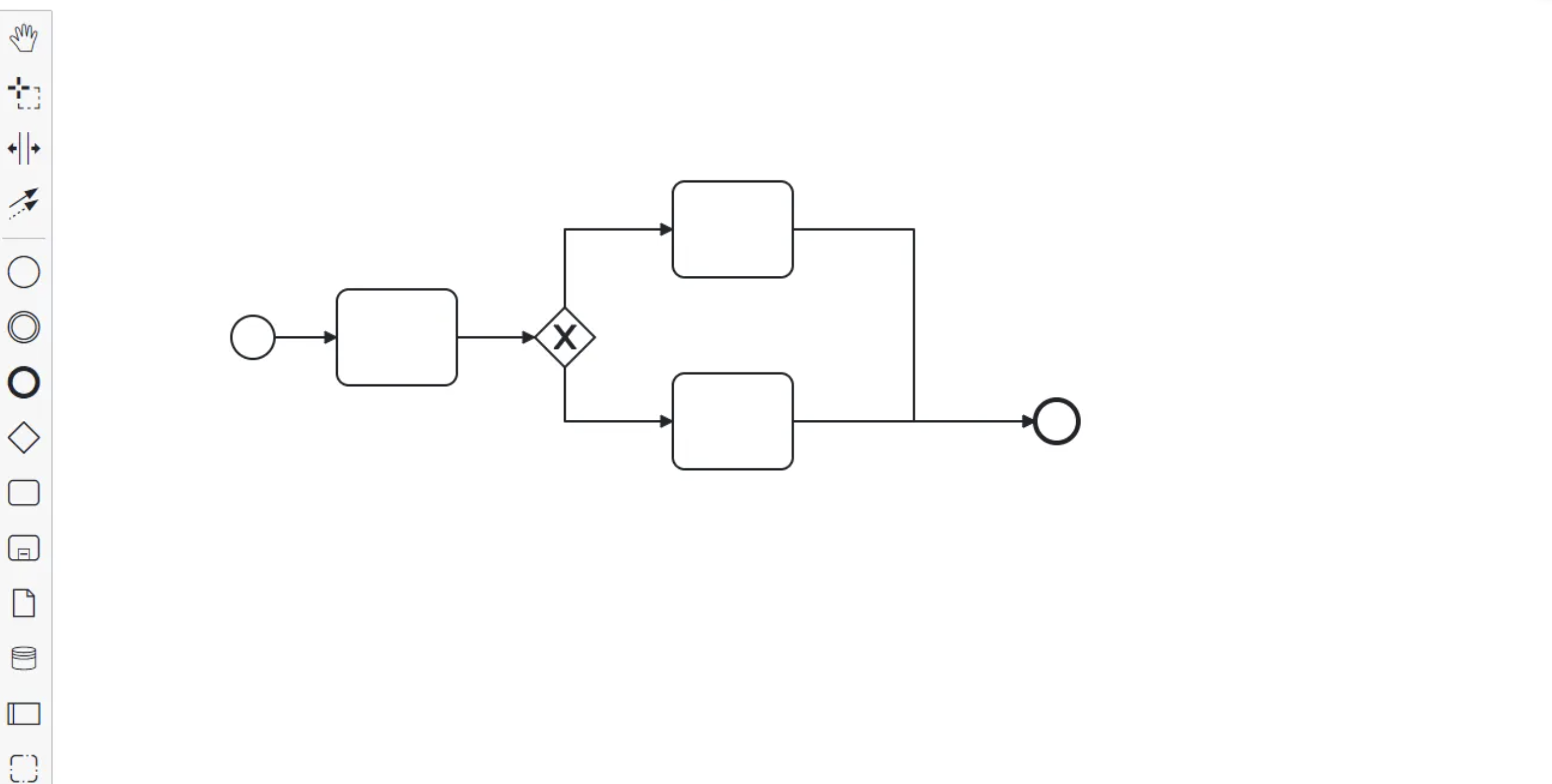
# 最终效果